Como Construir uma Página de Captura Utilizando o Construtor de Páginas da Versão 3
Neste artigo você vai aprender a construir suas páginas utilizando o Construtor de Páginas da Versão 3 do SellFlux.
Neste artigo você vai aprender a construir suas páginas utilizando o Construtor de Páginas da Versão 3 do SellFlux.
Essa super atualização que veio junto no pacote da Versão 3 do Sellflux, trouxe muitas funcionalidades a mais, além é claro, de um layout mais dinâmico. Vamos conhecer a nova interface do nosso construtor de páginas!
- Funis de Vendas
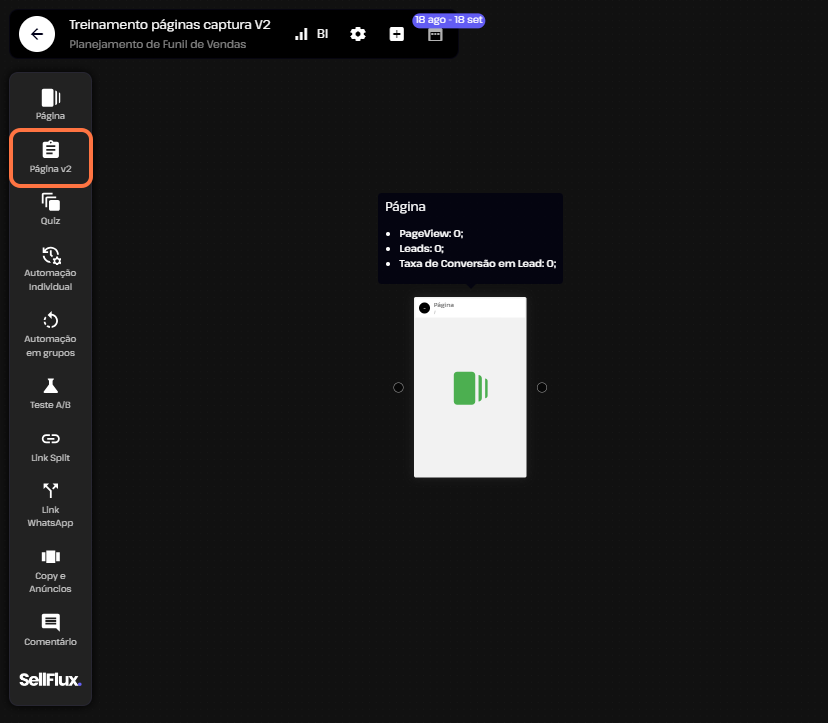
Para acessá-lo, você deve utilizar os funis de venda. Ao criar um novo funil, no menu de configurações, você verá o ícone de "Página V2".

Então, para começar a criar sua nova página, o processo é o seguinte, clique sobre a página > dê um nome a ela > selecione a opção "captura" > selecione a opção "em branco" > criar.
No momento, não temos modelos pré-definidos como no construtor antigo, então é necessário que você inicie a configuração com uma página em branco.
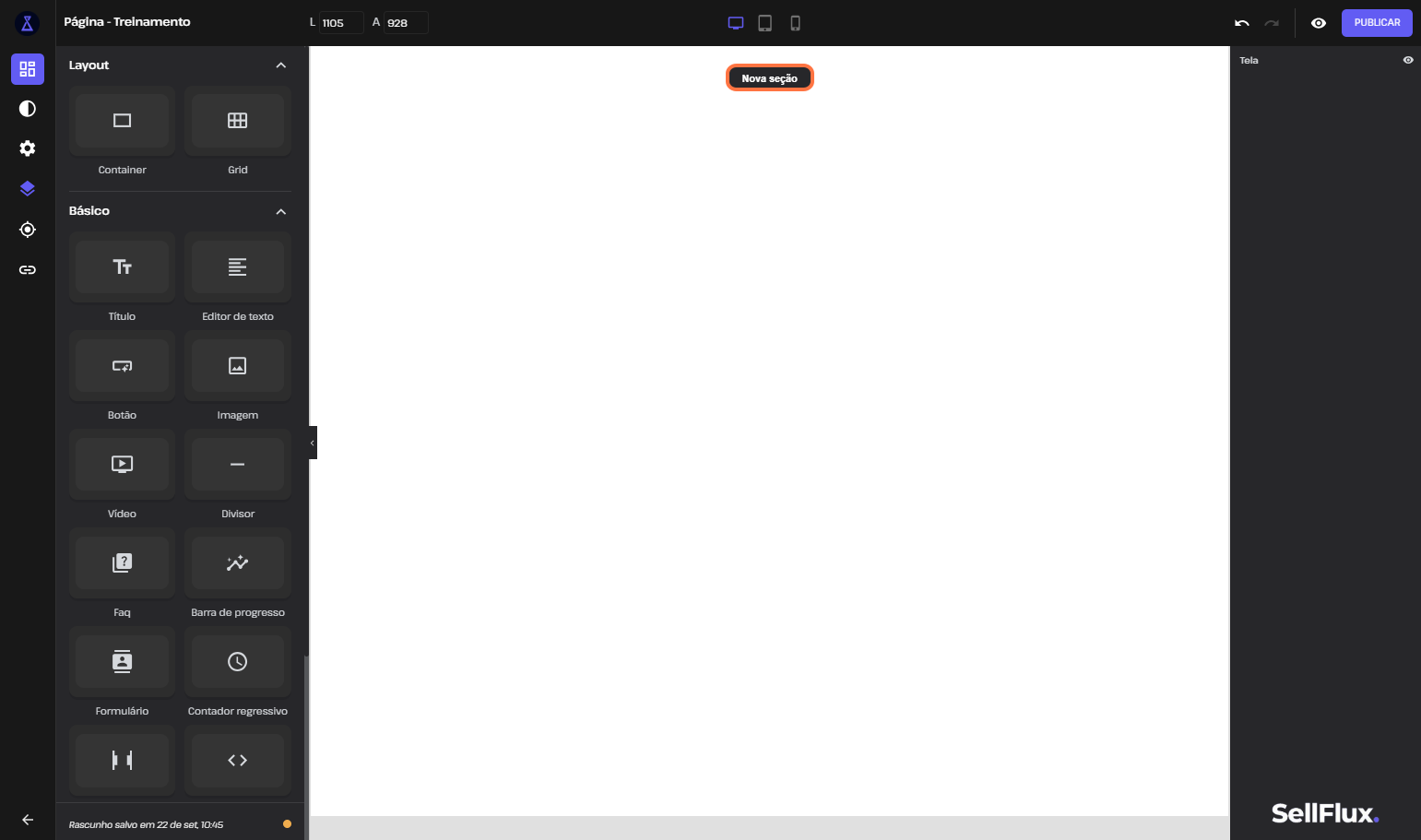
Abaixo, temos a nova interface do construtor de páginas.

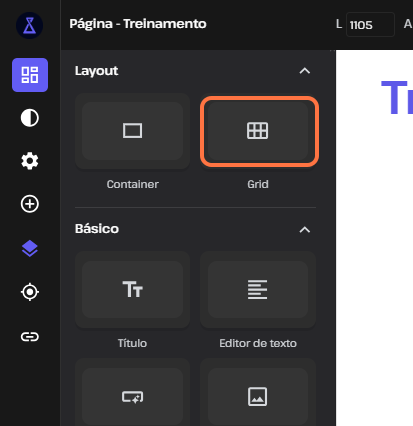
Para iniciar, devemos selecionar o tipo de "bloco" que vamos configurar, nesse caso, temos duas opções:
Container: um bloco único.
Grid: um bloco dividido em várias colunas.
Na página que vamos criar aqui, utilizamos nessa seção, o container.

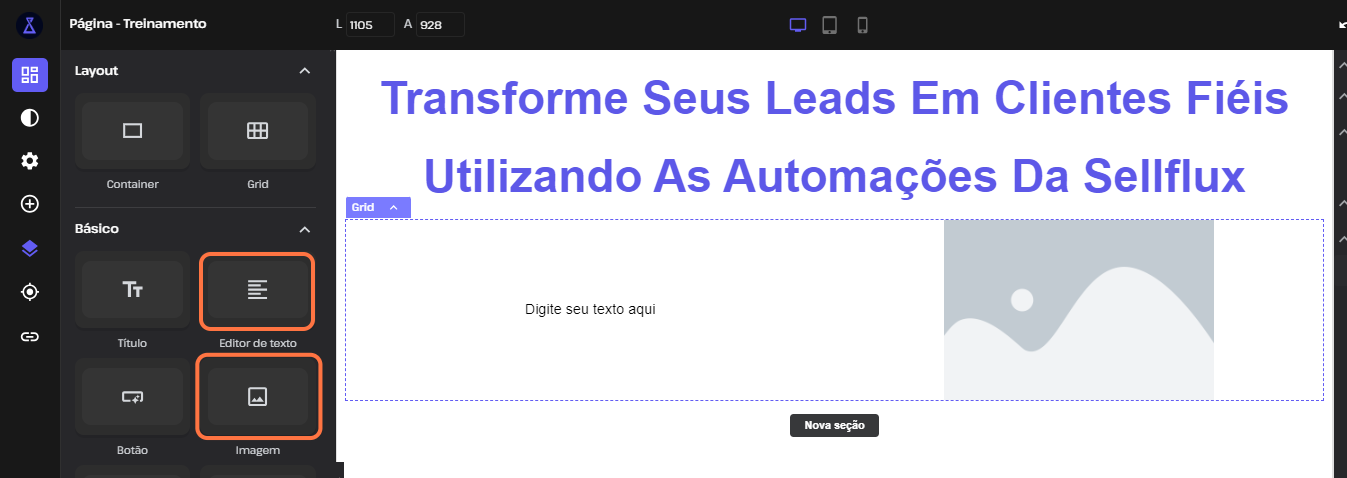
Após escolher o tipo de bloco com o qual você vai trabalhar, começamos então a arrastar os elementos para dentro dele.
- Título
Colocamos inicialmente então um título para nossa página.

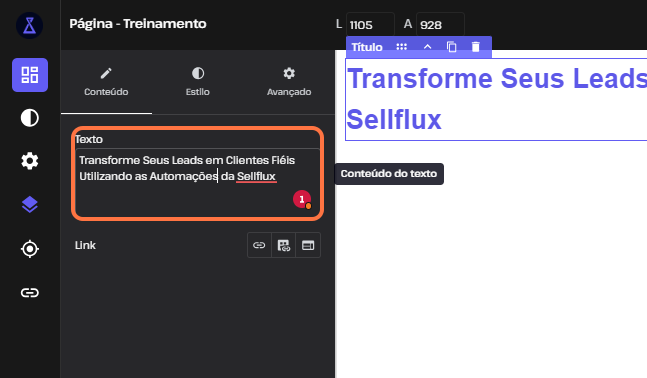
Para editar nosso texto, clicamos sobre ele, e no menu de configurações lateral, terá um espaço onde você deve escrever seu texto.

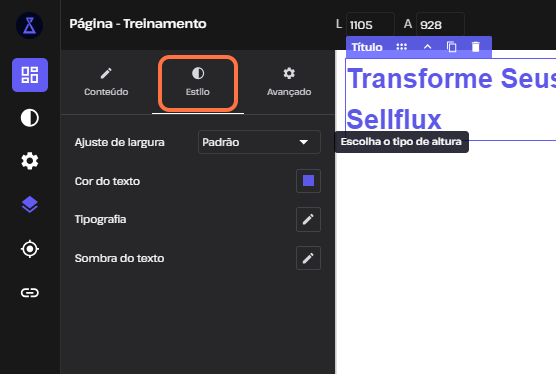
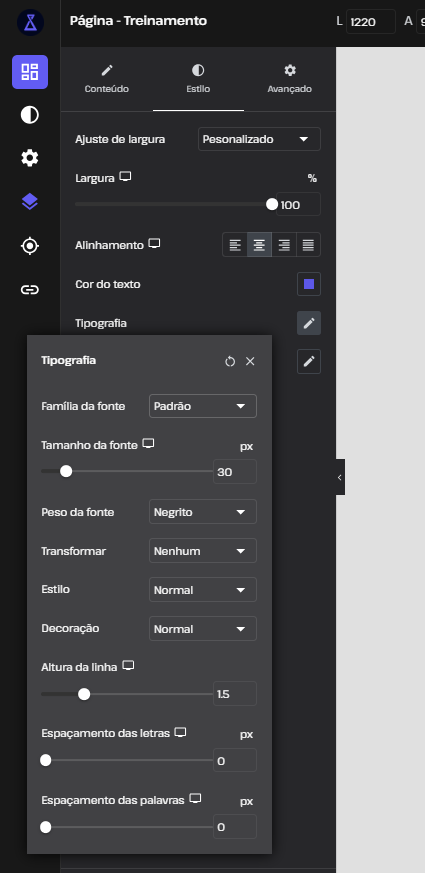
Após escrever sua copy, vamos editar o estilo do texto. Na aba "estilo", temos as configurações de personalização do texto.

Ajuste de largura: nessa funcionalidade, você consegue controlar a largura do seu texto, temos a opção padrão (preenchendo todo o container) e personalizado (você controla a largura e alinhamento do seu texto).
Cor do texto: nessa opção, você consegue alterar a cor do texto, com a possibilidade de pegar uma cor que está presente em alguma imagem dentro da página.
Tipografia: nessa funcionalidade, você pode estar editando a fonte do seu texto.

Sombra do texto: é uma funcionalidade nova, agora é possível adicionar sombra no seu título.
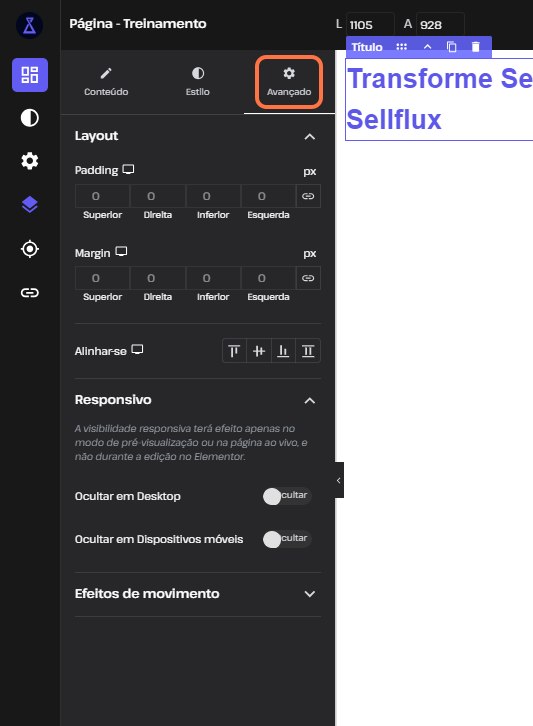
Após passamos para as opções de configurações avançadas, que são referentes a margens, tanto internas (Padding) quanto externas (Margin), além de outras opções, como Responsivo e Efeitos de Movimento.

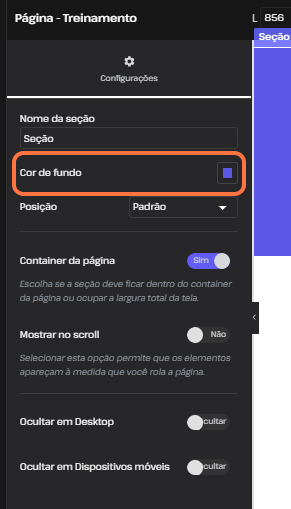
Ainda na seção em que colocamos nosso título, vamos alterar a cor de fundo que ela terá. Para isso, clicamos sobre a seção, e, no menu lateral, vamos escolher a cor que queremos adicionar como fundo.

- Segunda seção da página
Partimos para o segundo bloco, e neste, vamos utilizar o estilo grid com duas colunas, para isso, seguimos o passo a passo:
Arraste a opção de grid para dentro da sua nova seção.

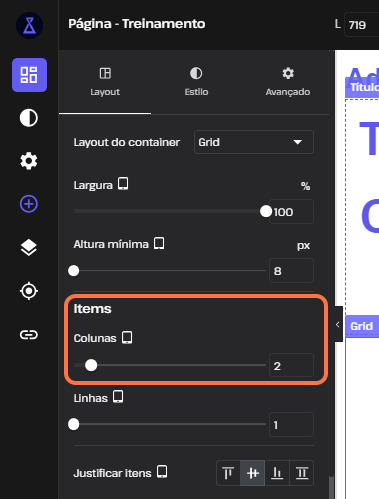
Após, clique sobre o grid dentro da página de captura, e no menu lateral, vamos alterar o número de colunas que ele deve ter:

Neste painel é possível personalizar ainda mais nosso grid, alterando a largura, altura mínima, número de colunas, número de linhas, entre outras opções.
Passamos então para o conteúdo que colocaremos dentro do grid. Lembrando que devemos sempre ir colocando os itens da esquerda para a direita, na primeira coluna vamos adicionar um bloco de texto, e, na segunda, uma imagem.

Após colocar cada item em seu devido lugar, vamos configurá-los.
- Editor de texto
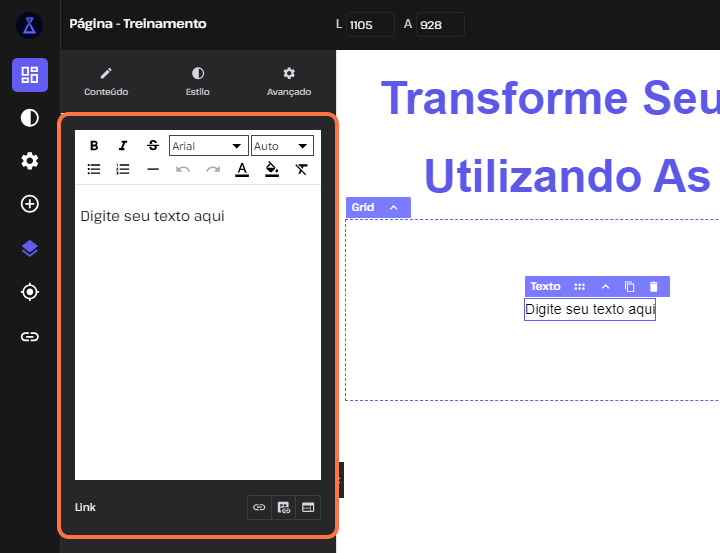
Clicando sobre o editor de texto, no menu lateral, aparece para nós um pequeno quadro, onde vamos escrever o texto que deve ir dentro da página de captura. Junto dele, podemos ainda alterar a fonte, tamanho do texto, cor, estilo...
Abaixo do quadro, encontramos também a opção de adicionar um link a essa coluna. A partir dessa configuração, você pode fazer com que, ao clicar sobre essa coluna, o lead seja redirecionado para um link, outra página criada no Sellflux, ou ainda, outra seção da mesma página.

- Imagem
Partimos então para a configuração da imagem que queremos adicionar. Ao clicar sobre ela, no menu lateral, poderemos escolher qual imagem vamos colocar em nossa página.

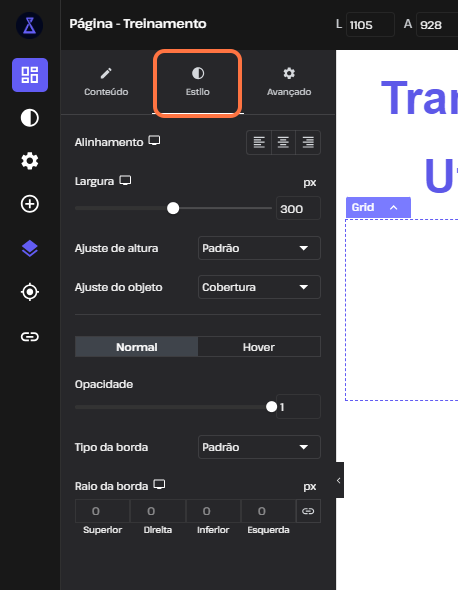
Após selecionar a imagem que queremos, vamos clicar na aba "estilo", para ajustar as dimensões dela dentro da página.

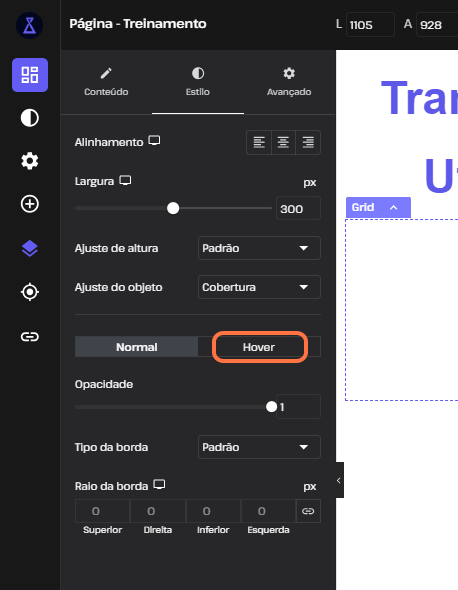
Uma funcionalidade nova que adicionamos nessa versão do construtor de páginas, é o "Hover", com essa configuração ativa, você pode adicionar outra imagem que vai aparecer ao passar o mouse por cima da imagem que definimos como padrão.

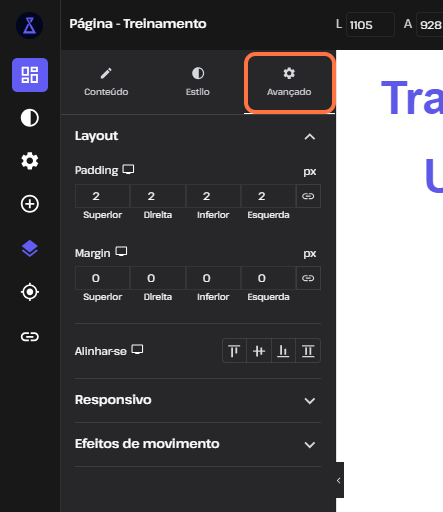
Passando para a aba de "avançado", podemos ajustar as informações referentes a margens internas "Padding" ou margens externas "Margin". Além das opções de responsivo e efeitos de movimento.

Agora, vamos adicionar mais uma seção em estilo container e adicionar um título, que vai separar a seção anterior, do formulário que vamos adicionar logo abaixo. Nessa seção, também vamos alterar a cor de fundo.
- Formulário
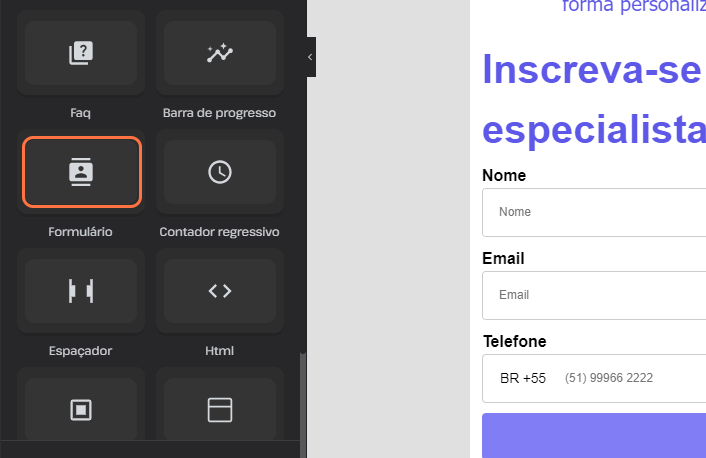
Com o segundo título pronto, adicionaremos mais uma seção em estilo container, e nela, colocaremos um formulário.

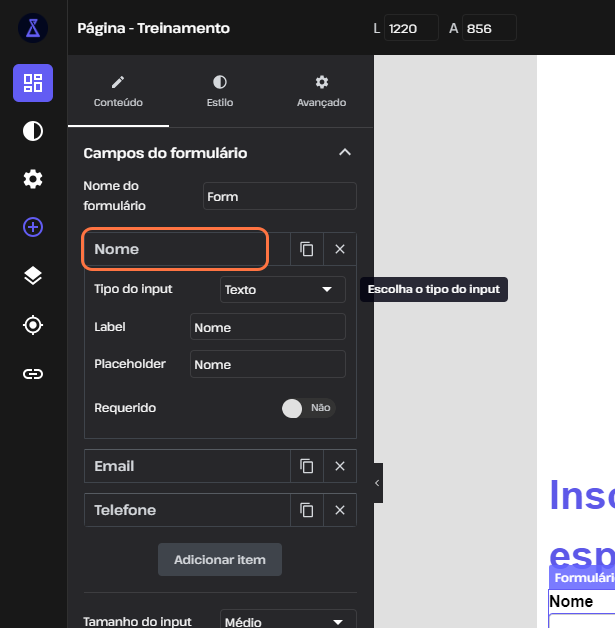
Clicando sobre o formulário na página, no menu lateral, vamos começar a configurar os campos dele. Inicialmente, temos a opção de alterar o nome do formulário, porém, isso é apenas para organização dentro da página, essa alteração não irá aparecer para seus leads.

Logo abaixo, temos as opções de edição dos dados registrados em cada campo do nosso formulário. Inicialmente, o formulário vem com 3 campos já pré-configurados, porém, caso você queria alterar alguma das informações, basta clicar sobre ela, e então, vai aparecer as configurações referentes aquele campo.

Em "tipo do input", você pode alterar qual a informação será coletada naquele campo. Para a informação "nome", utilizamos o input "texto".
Caso em algum dos campos você queira coletar uma informação que seja diferente de nome, e-mail ou telefone, na configuração "tipo do input", você pode selecionar a opção "customizado", e criar uma chave customizada para coletar a informação que é importante para você. Para saber mais sobre chaves customizadas, clique aqui.
Além disso, você pode definir se o campo é obrigatório, ou não, em "requerido".
Caso você queira adicionar mais um campo em seu formulário, basta clicar em "adicionar item".
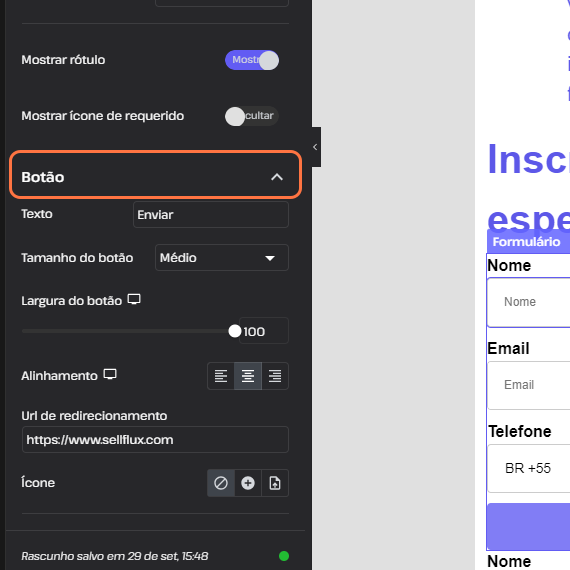
Botão
Logo abaixo, clicando em "Botão", temos as configurações referentes ao nome que ficará visível no botão, largura, alinhamento, URL de redirecionamento, e ícone (caso você queira adicionar um ícone dentro do botão).

É importante atentar-se na URL de redirecionamento, e configurá-la corretamente, para que seus leads sejam direcionados para o local correto.
- Aba estilo
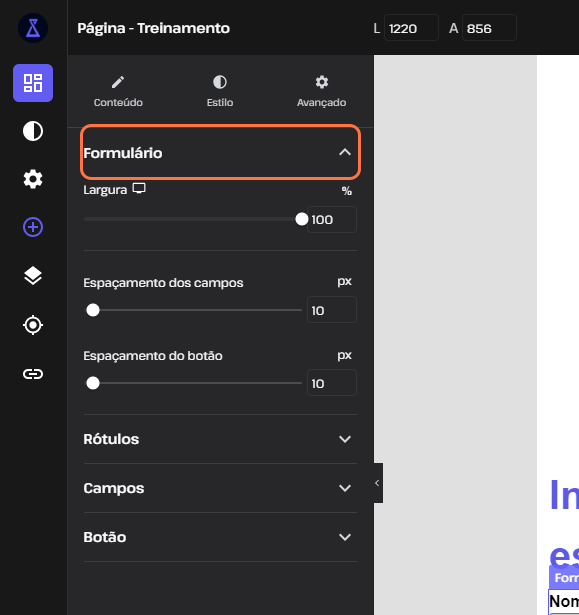
Passando para a aba estilo, temos as opções de personalização do nosso formulário, essa aba está dividida por categorias, para ser mais fácil a identificação de cada uma das partes.
Formulário: nessa seção, temos as configurações referentes ao formulário em sua totalidade.

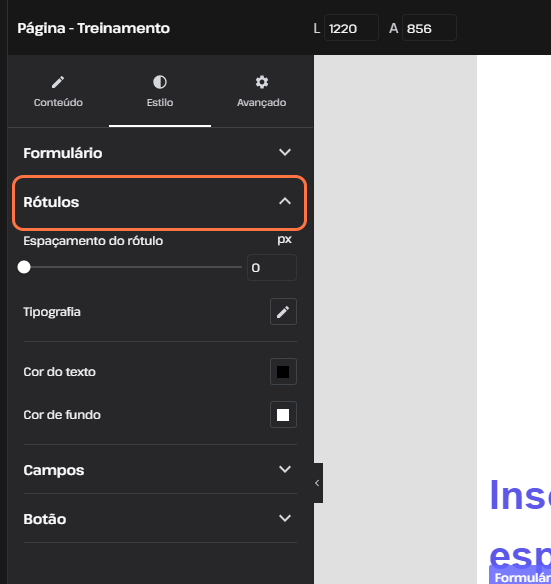
Rótulos: essa seção, trata da personalização dos nomes que ficam acima dos campos de preenchimento.

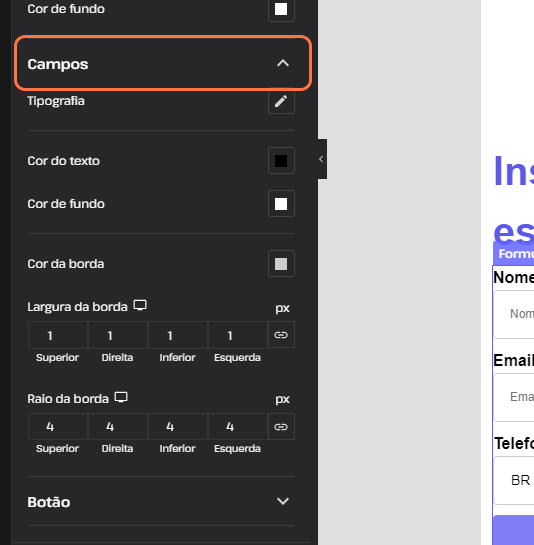
Campos: nessa seção, você consegue personalizar os campos onde serão inseridas as informações dos leads.

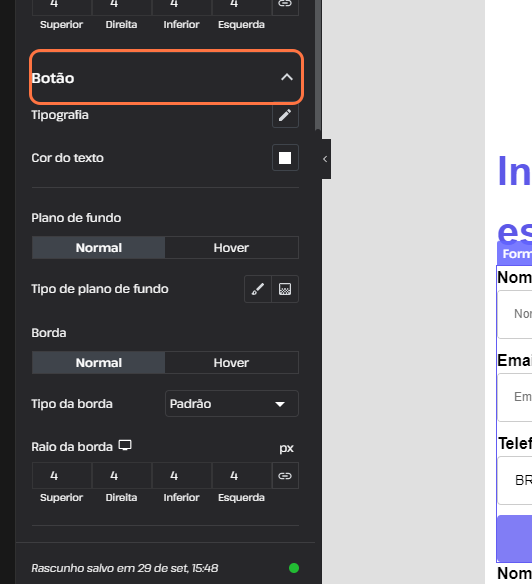
Botão: por último, temos as configurações de personalização do botão.

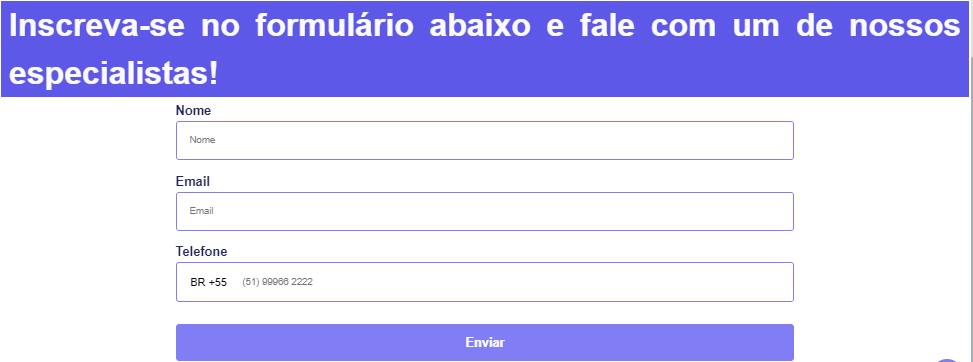
Ao concluir todas as configurações de nosso formulário, encerraremos nossa página por aqui.
Para finalizar, abaixo deixaremos como ficou nossa página de captura.


Esperamos que esse artigo tenha lhe auxiliado a entender um pouco mais sobre o novo construtor de páginas do Sellflux!
Curtiu este conteúdo? Deixe seu Feedback!
Quer impulsionar sua estratégia de vendas?
Acesse a SellFlux hoje mesmo e descubra como nossas soluções podem ajudar a elevar seu serviço a um nível superior.
Visite https://sellflux.com e otimize suas campanhas agora mesmo!