Selltracking, rastreamento de tráfego pago 2.0
Aplicar máscara de telefone nas suas páginas construídas fora do Sellflux.
O primeiro passo é importar a biblioteca `flag-icon-css` em seu arquivo HTML. Você pode fazer isso incluindo um link para a CDN no cabeçalho de seu documento HTML. Aqui está o código que você precisa adicionar:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/flag-icon-css/3.5.0/css/flag-icon.min.css">
Depois, dentro do HTML do Telefone, adicione a bandeira:
<div class="form-group phone-input-container">
<span class="flag-icon flag-icon-fr " id="bt_country" style="display:
inline-block; width: 24px; height: 18px;"></span>
<input type="tel" class="phone" name="phone" id="phone" required
placeholder="Número de telefone">
</div>
É importante manter o id="bt_country" como identificador do botão para abrir o modal para alterar o país, se necessário.
Para eventos personalizados usando HTML ou GoogleTagManager, inicialize o gatilho no carregamento do DOM:
inicar script de rastreamento
<script>
window.sTrack = window.sTrack ? window.sTrack : function(){
window.dataSellTrack = window.dataSellTrack || [];
window.dataSellTrack.push({args: arguments});
}
</script>
Depois, use os eventos livremente com qualquer gatilho passando parâmetros no objeto JSON na segunda posição:
<script>
window.sTrack('Teste')
</script>
<script>
window.sTrack('Teste',{email:"exemplo@gmail.com"})
</script>
<script>
window.sTrack('Teste',{campanha:"natal",outr:"valor da que vc quer passar "})
</script>
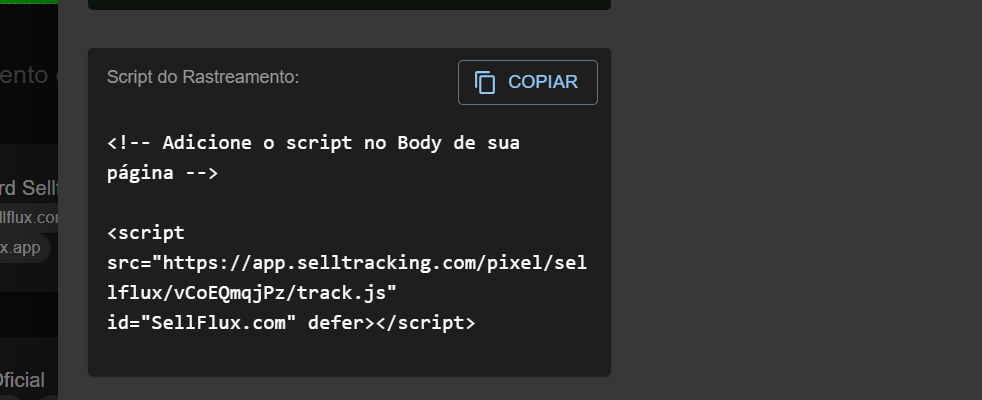
Por fim, importe o Script do Selltracking e configure os eventos em:

em : https://app.selltracking.com/
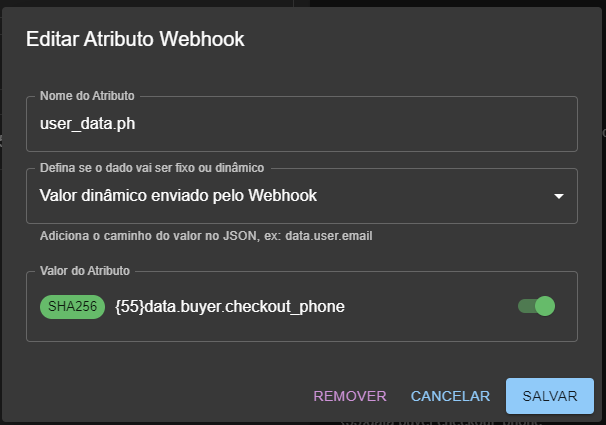
Para eventos de Webhook, você pode concatenar caminhos e adicionar informações manuais, como na imagem abaixo, onde o prefixo 55 foi adicionado ao telefone usando as chaves para determinar o limite do texto {55} e o caminho data.buyer.checkout_phone vai buscar os dados que chegaram do webhook dinamicamente.

Você também pode concatenar caminhos como `data.buyer.ddi + data.buyer.checkout_phone`, onde os dois parâmetros vão buscar valores dinamicamente e combiná-los para enviar para os pixels.
O checkbox marcado na imagem transforma os dados em hash. Em alguns casos, isso é obrigatório, em outros, não pode ser utilizado.
Para o campo (name) nome do Lead você pode suar as funções :
name.firstName() ou data.caminho.name.firstName()
name.lastName() ou data.caminho.name.lastName()